Implementing a user research routine
After advocating for research for years, we now talk to users regulary.


What I consider myself good at
UX Conception
Sketch
User Research
Data Analysis
UX Writing
Product Design
Zeplin
Wireframes
SEO
Git
New
HTML
CSS
Wordpress
User-Centered Design
Prototyping
Principle
Jira
InVision
Some best practices I learned
To find a good answer to a UX problem you need to understand the goal before the solution. Only this way users, stakeholders and designers really get what they want.
When I design, I harness the synergy of multiple tools, backgrounds and past experiences. For better solutions I like to work interdisciplinary and across cultures.
From what I learned the best features, performance and integration win users. This is why re-imagening and inventing new ideas are so important to succeed in design.
Even with short timings and no budget I need to test with real humans. To see design through the users eyes makes all the difference between mediocre and marvelous products.
Stuff I do and build in my free time

In 2018 I joined code.talks as curator of the first UI/UX track at this conference. I oragnized and selected few top professionals in the industry to talk on topics like Design Systems, Accessibility, Design Trends and Design+Code.

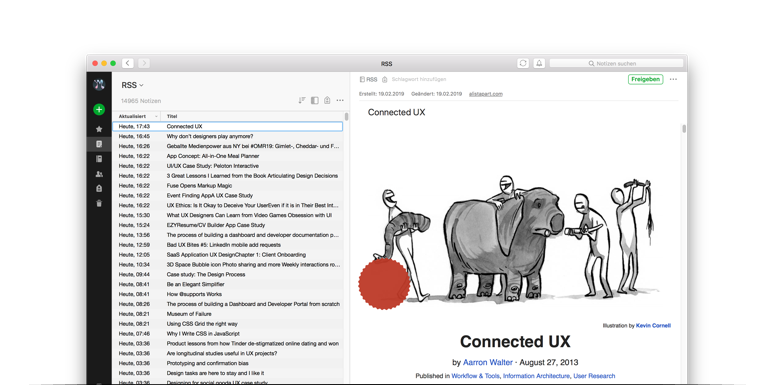
As a full-time employee you're definetly going to lose track of every Medium Post on UX out there. I borrowed an idea by Aarron Walter and build a design news aggregator using only Evernote, eMail and let it sort by relevance.

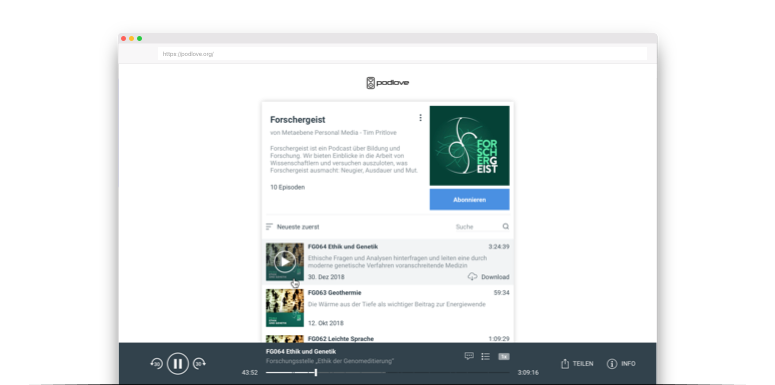
The Podlove community develops an open-source podcast-suite, but from time to time they lack in designers for their features. When needed, I join for conception and design like the Podlove Web Preview.

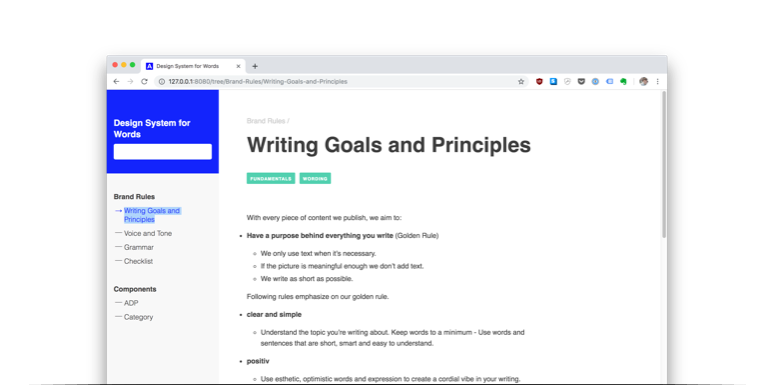
How can large organizations make sure that their communication is consistent? In a conceptual approach I applied the idea of Design Systems as living documents to a wording guide.
So long, and thanks for all the fish!